Friday, March 14, 2014
Gifonts?
Couple years ago Polistra bemoaned the limited facilities of standard computer graphics. You can't overlap or stretch fonts to show things like interruptions in conversation.
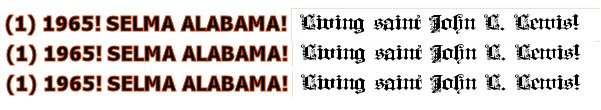
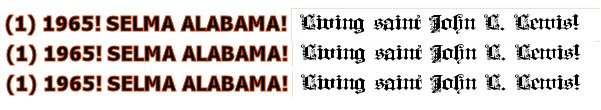
Even simpler variations are equally impossible within text. In the immediately previous entry I wanted to show the media's Satanic reverence for Living Saint John L. Lewis by putting His Holy Name in an Old English or 'biblical' font. There's no practical way to do that, because there's no standard set of fonts. In theory you can change font with div font tags in plain HTML. In practice it doesn't work because you can't expect the reader to have an Old English font. If I really want this effect, I have to form it up in Photoshop, store it separately from the text as a rigid non-wrappable image, and incorporate it with an img tag.
 Completely impractical.
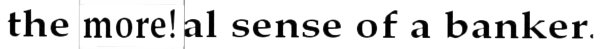
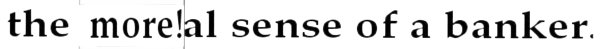
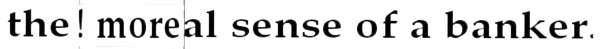
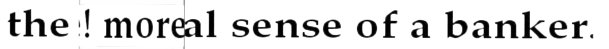
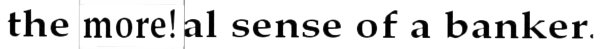
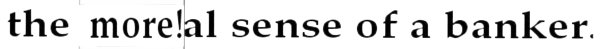
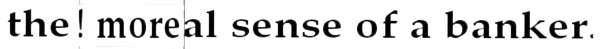
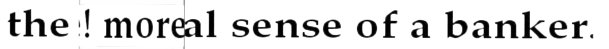
Another trick that should be possible is animated text. For instance, I should be able to move some of the letters continuously while leaving others still. This would be useful in describing
Completely impractical.
Another trick that should be possible is animated text. For instance, I should be able to move some of the letters continuously while leaving others still. This would be useful in describing
 To make this happen, I had to use Photoshop, Poser, and a GIF-builder. Made two separate text images in Photoshop; put the sentence on one rectangle in Poser; set up a transparency map to form the hole; put the more!more!more! on a smaller 'slider' rectangle behind the first; animated them appropriately for 10 frames; rendered the frames; assembled in GIF-builder. After all that, the result is still unsatisfactory. I'd have to spend another 10 minutes to make it look better.
This should be an instantly available action.
Oddly enough, we were closer to this type of convenience before Windows! The VGA graphics system made it easy to specify font size and color and flashing within any text, with reliable results.
At the moment, SVG does some of these things with a reliable result, but there's no easy way to set up an SVG file. (And that's an EXTREME understatement!!!!) If something like SVG was officially required in the hardware of all video systems, we'd be in better shape.
To make this happen, I had to use Photoshop, Poser, and a GIF-builder. Made two separate text images in Photoshop; put the sentence on one rectangle in Poser; set up a transparency map to form the hole; put the more!more!more! on a smaller 'slider' rectangle behind the first; animated them appropriately for 10 frames; rendered the frames; assembled in GIF-builder. After all that, the result is still unsatisfactory. I'd have to spend another 10 minutes to make it look better.
This should be an instantly available action.
Oddly enough, we were closer to this type of convenience before Windows! The VGA graphics system made it easy to specify font size and color and flashing within any text, with reliable results.
At the moment, SVG does some of these things with a reliable result, but there's no easy way to set up an SVG file. (And that's an EXTREME understatement!!!!) If something like SVG was officially required in the hardware of all video systems, we'd be in better shape.
 Completely impractical.
Another trick that should be possible is animated text. For instance, I should be able to move some of the letters continuously while leaving others still. This would be useful in describing
Completely impractical.
Another trick that should be possible is animated text. For instance, I should be able to move some of the letters continuously while leaving others still. This would be useful in describing
 To make this happen, I had to use Photoshop, Poser, and a GIF-builder. Made two separate text images in Photoshop; put the sentence on one rectangle in Poser; set up a transparency map to form the hole; put the more!more!more! on a smaller 'slider' rectangle behind the first; animated them appropriately for 10 frames; rendered the frames; assembled in GIF-builder. After all that, the result is still unsatisfactory. I'd have to spend another 10 minutes to make it look better.
This should be an instantly available action.
Oddly enough, we were closer to this type of convenience before Windows! The VGA graphics system made it easy to specify font size and color and flashing within any text, with reliable results.
At the moment, SVG does some of these things with a reliable result, but there's no easy way to set up an SVG file. (And that's an EXTREME understatement!!!!) If something like SVG was officially required in the hardware of all video systems, we'd be in better shape.
To make this happen, I had to use Photoshop, Poser, and a GIF-builder. Made two separate text images in Photoshop; put the sentence on one rectangle in Poser; set up a transparency map to form the hole; put the more!more!more! on a smaller 'slider' rectangle behind the first; animated them appropriately for 10 frames; rendered the frames; assembled in GIF-builder. After all that, the result is still unsatisfactory. I'd have to spend another 10 minutes to make it look better.
This should be an instantly available action.
Oddly enough, we were closer to this type of convenience before Windows! The VGA graphics system made it easy to specify font size and color and flashing within any text, with reliable results.
At the moment, SVG does some of these things with a reliable result, but there's no easy way to set up an SVG file. (And that's an EXTREME understatement!!!!) If something like SVG was officially required in the hardware of all video systems, we'd be in better shape.
